Responsive Webdesign
size does matter
Bereit für Klein & Groß.
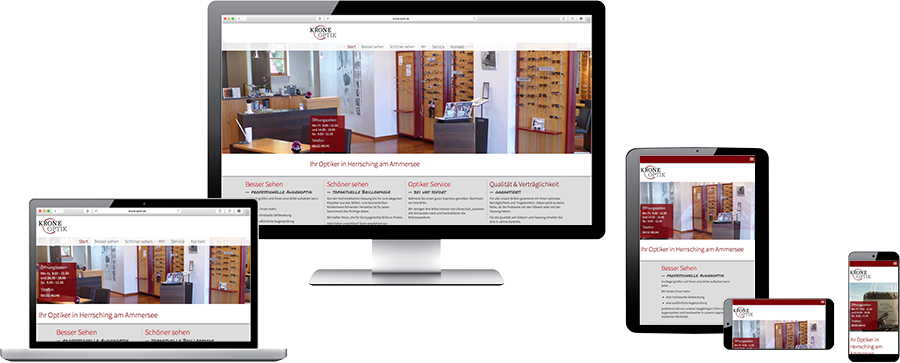
Vom eher kleinen Telefon-Monitor bis hin zum großen Desktop-30-Zöller muss eine Webseite inzwischen auf alles gefasst sein. Ein „responsive“ Webdesign reagiert darauf, indem es abhängig von der verfügbaren Fläche auf dem Bildschirm die Elemente der Webseite optimal skaliert und anordnet.

Die im Bild gezeigte Webseite können Sie unter www.krone-optik.de erreichen — probieren Sie den Aufruf entweder mit unterschiedlichen Geräten oder verändern Sie einfach die Größe des Browserfensters, um die responsive Effekte zu erfahren.
Neben der automatischen Anordnung von Webseitenelementen ist beim responsive Webdesign u.a. auch die Eingabemethode zu berücksichtigen, also etwa Maus und Tastatur am normalen Computer und Finger und Wischgesten bei Tablet und Smartphone.
Responsive Webdesign statt zusätzlicher Mobil-Version
Es ist immer einfacher und übersichtlicher, nur einmal Inhalte einzupflegen und zu aktualisieren und zudem birgt eine responsive Webseite weniger Risiko, bei Google als „Duplicate Content“ gewertet zu werden. Aus diesen Gründen empfehlen wir lieber die effektive und schlaue responsive Webseite und ersparen unseren Kunden eine zusätzliche Mobil-Webseite.
 Schon seit 2007 greifen wir immer wieder gerne auf die Kreativität von eg media zurück.
Schon seit 2007 greifen wir immer wieder gerne auf die Kreativität von eg media zurück.